Fixing Bulma Warnings In Angular
During last few months I dived into frontend development. Well, not frontend but rather full-stack. My current stack is ASP.NET Core C# web backend site + angular.io client part. It appeared to be a nice mix, very console friendly and I had a lot of fun working with it.
To be able to quickly generate descent looking web pages without getting trapped into css hell developers use very clever trick: CSS frameworks. For years the leader here has been (and seems to remain) Twitter’s bootstrap. But this time I decided to try something else and chose Bulma. It is nice and lightweight and rather modern so why not to give it a try?
The process of adding Bulma to the angular application is straightforward. First we add bulma package via yarn:
yarn add bulmaand then add reference to it fo angular-cli.json:
"styles": [
"../node_modules/bulma/bulma.sass",
"styles.scss"
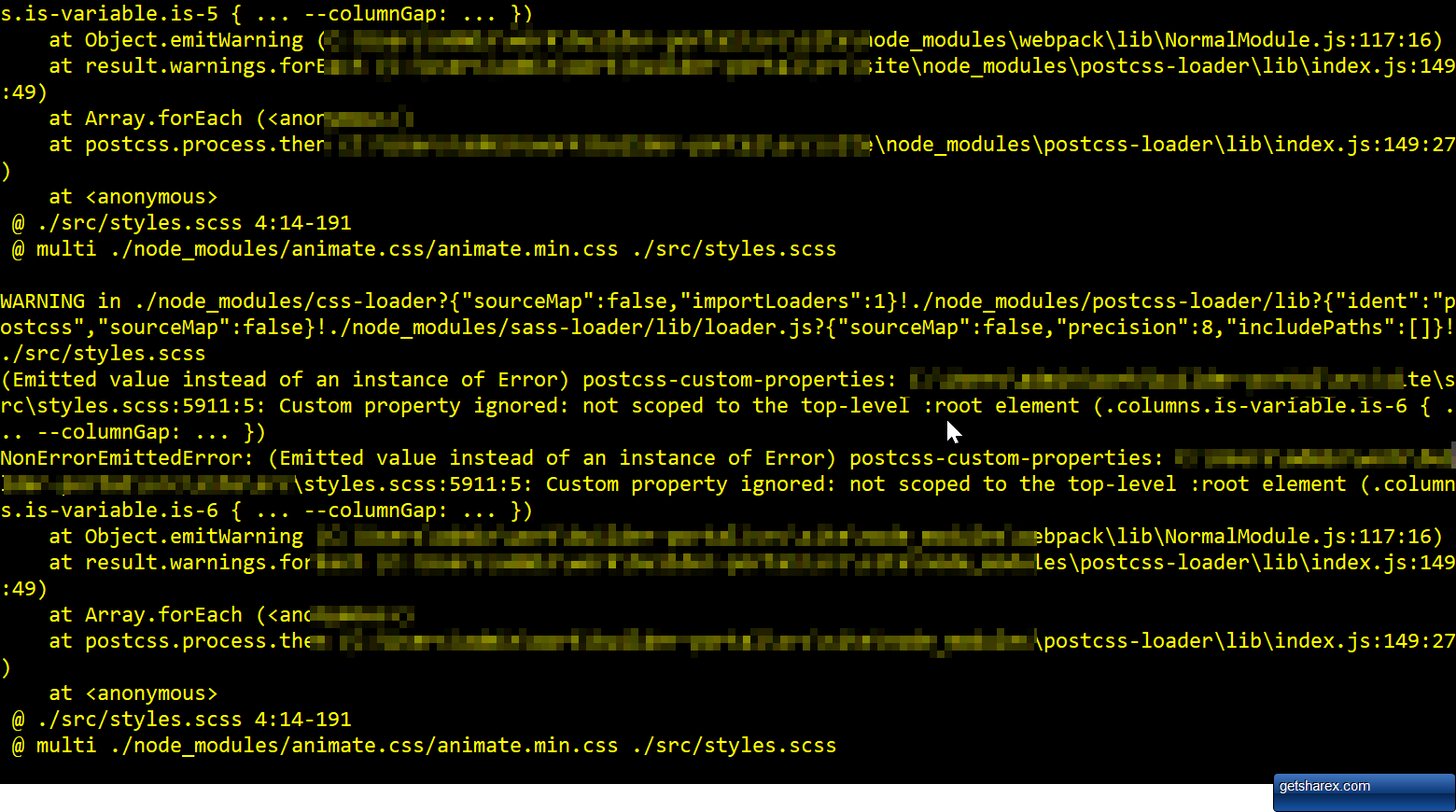
],Thats all! But after running site with ng serve I’ve got a lot of console warnings:
Long story short, I started from this issue and finally found solution here. And also I discovered that instead of being added into angular-cli.json, styles can be just imported into your `styles.scss’:
$variable-columns: false;
@import '~bulma/bulma';Now warnings have gone and we can continue hacking our angular app :)